Если кто не знает Denver – это локальный сервер для web-разработчика, с помощью которого можно оттачивать скрипты, создавать локальные сайты с использованием CMS, например joomla, WordPress и других. Denver является бесплатным программным обеспечением, поэтому пользуется определенной популярностью у разработчиков сайтов.
Для создания сайта с использованием системы управления сайтом не обязательно сразу заказывать хостинг и создавать сайт непосредственно на хостинге. Можно всего лишь установить локальный сервер и создать сайт у себя на компьютере, полностью наполнить его контентом, а потом уже просто взять и перенести его на хостинг в Интернете. Или просто учиться создавать сайты у себя на компьютере.
Теперь давайте перейдем к установке сервера Denver. В этом уроке использовалась следующая версия программы — Denwer3_Base_2008-01-13_a2.2.4_p5.2.4_m5.0.45_pma2.6.1.
Описание установки веб сервера Denver
Запускаем инсталлятор и у Вас появится следующее окно.
Нажимаете «Да»
После того как Вы нажмете «Да», Вы увидите следующие окно, при этом запустится Internet Explorer, в котором Вы увидите, что процесс инсталляции сейчас начнется, необходимо всего лишь закрыть окно браузера Internet Explorer.
После того как Вы закрыли окно браузера, Вы увидите следующие окно, в котором необходимо нажать Enter (ввод).
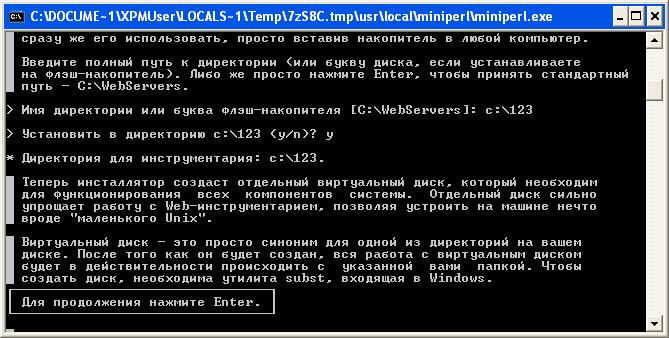
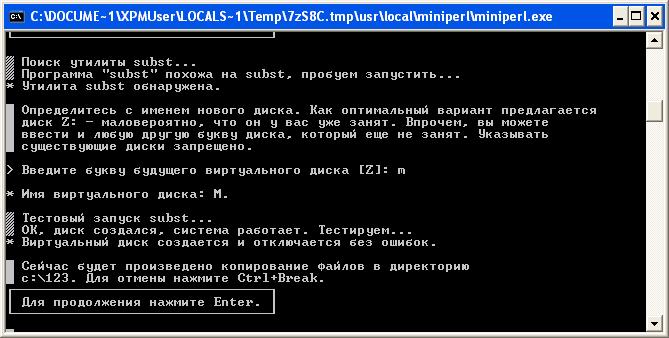
В следующем окне необходимо прописать путь установки. Я, для примера, устанавливаю на диск C в каталог 123, и соответственно я написал следующее: C:\123. После ввода директории у Вас спросят подтверждение того, что Вы действительно хотите установить туда, ставим Y, т.е. Yes (Да). После того как Вы введете y и нажмете Enter, у Вас появится следующее окно.
В данном окне сказано, что будет создан виртуальный диск, мы просто нажимаем Enter. Далее Вас попросят ввести букву виртуального диска я, например, написал M, Вы пишите ту букву, которой у Вас еще нет в «Моем компьютере». Далее Вы увидите следующее окно.
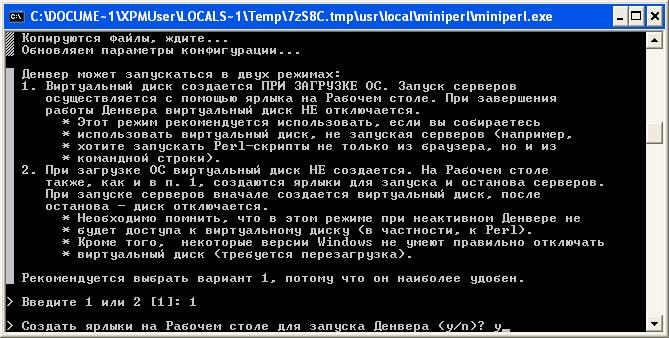
Вы нажимаете «Enter» и произойдет копирование файлов в соответствующий каталог. В процессе у Вас спросят вариант загрузки, вы ответьте первый, т.е. поставьте 1 и нажмите enter, после Вам зададут вопрос о создание ярлыков на рабочем столе, конечно же, отвечаем да, т.е. пишем Y как на следующей картинке.
После того как Вы введете y и нажмете enter, установка будет завершена и автоматом запустится Internet Explorer, в котором и будет говориться о том, что установка завершена. Далее Вы просто закроете окно Internet Explorer и запустите сервер с помощью иконке на рабочем столе «start denver». Сервер запустится, об этом Вы узнаете из появившейся иконке в трее, и можете открывать браузер и в адресную строку написать следующее: http://localhost
На открытой страничке Вы увидите такие слова «ура заработало», это говорит о том, что Web сервер Denver Вы установили, и можете приступать к созданию своих сайтов.














А где взять Денвер?
В поисковике набери «скачать denver3» и все!