Приветствую всех на сайте Info-Comp.ru! В сегодняшнем материале эксперт в области продвижения сайтов Анатолий Улитовский поделится своими знаниями о том, как сделать крупный сайт удобным для посетителей, в частности он расскажет 3 эффективных способа по улучшению юзабилити сайта, разработанного на CMS WordPress.

Удобный для использования сайт пользуется большей популярностью у посетителей, чем красивый. Разработчик может реализовать 10+ «фишек», которые не будут оценены целевой аудиторией только потому, что ими неудобно пользоваться. Поэтому главная задача дизайнера – обеспечить быструю и понятную навигацию по страницам.
Если сайт состоит из 2-3 страниц и представляет собой простейший лендинг – трудностей с навигацией не возникнет никогда. Но когда речь идет о крупном корпоративном ресурсе или портале, запутаться в страницах может даже сам владелец ресурса.
CMS WordPress имеет несколько собственных инструментов, которые упрощают навигацию по сложным сайтам, и позволяет использовать для этого сторонние плагины. Несколько советов, приведенных ниже, помогут применить их для улучшения работы вашего ресурса и привлечения на него органического трафика.
Заметка! ТОП 5 популярных CMS для блога.
Простой доступ к разделам сайта
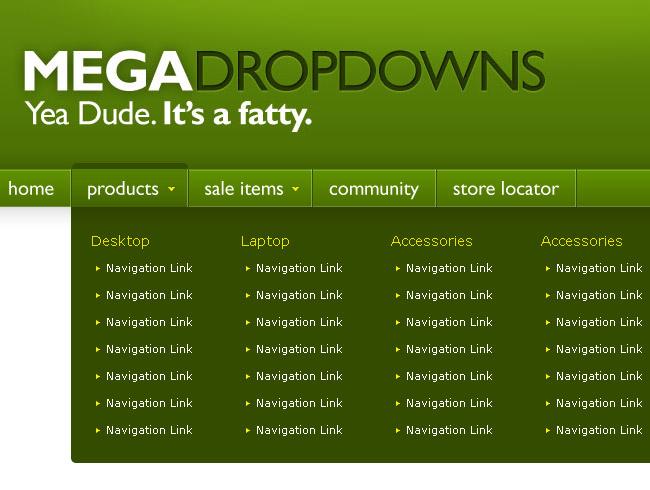
Девять из десяти пользователей обязательно хотя бы раз посещали в интернете крупные сайты, у которых для навигации по разделам реализовано меню с 50+ пунктов. В некоторых случаях подобный подход оправдан, так как позволяет быстро перейти к нужному разделу, даже если их очень много. Однако даже в том случае, если подменю появляются только после наведения курсора на основной пункт меню, пользователи в 90% случаев теряются и не могут пользоваться сайтом.
Еще один недостаток – это неоправданное усложнение элементов меню. Некоторые плагины WP превращают меню в настоящее произведение искусства с движущимися элементами, картинками и прочими украшениями. Однако, согласно проведенным исследованиям, такой подход затрудняет использование строки меню по ее основному назначению. Посетители отвлекаются и не могут «найти себя» на сайте.

Внедрять многоуровневые и разветвленные меню целесообразно только в том случае, если этого действительно требует назначение и функциональность вашего сайта. Но при этом следует учитывать несколько важных нюансов.
Большое количество пунктов и подпунктов приводит к тому, что даже на большом экране отдельные слова сложно прочитать. Особенно когда они написаны витиеватым шрифтом, имеют подсветку и другие «украшательства». Поэтому рекомендуется пересмотреть систему меню и оставить только те элементы, которые действительно необходимы посетителю.
Кроме того, необходимо принимать во внимание следующие особенности:
- Отдельные разделы должны иметь разделители для удобной группировки при охвате взглядом.
- Навигационные ссылки в тексте должны быть хорошо видны и выделены другим цветом/стилем.
- Не нужно делать меню, которое изменяет цвет, мигает при наведении на него курсора мыши.
- Необходимо снизить чувствительность реагирования меню на движение курсора мыши. Иначе при малейшем толчке окно будет исчезать и не давать пользователю возможности перейти в нужный раздел.
- Главные разделы меню не должны исчезать после выхода курсора за его пределы. Закрывать их можно только при выборе пункта или нажатии на кнопку закрытия.
Еще один важный нюанс – адаптация меню под небольшие экраны и разрешение мобильных телефонов. При разработке и тестировании сайта важно проверить, чтобы пользователь мог переходить из раздела в раздел, кликая на ссылки на экране смартфона.

Опрос. Какой браузер самый лучший?
Навигационные цепочки
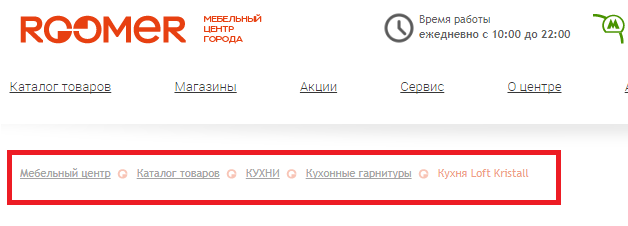
Под этим термином понимают элемент навигации, который позволяет подняться по иерархическим уровням на сайте с текущей страницы до главной. Навигационная цепочка позволяет посетителю ориентироваться на многостраничном сайте, а также дает дополнительные преимущества при поисковом продвижении.
Для установки навигационных цепочек на WordPress используются специальные плагины. Например, если установить дополнительный модуль для поискового продвижения Yoast SEO, этот способ навигации автоматически появится на сайте.

При использовании описываемого инструмента нужно учитывать следующие факторы:
- Глубина погружения. Навигационный путь от текущей страницы к главной не должен быть слишком длинным. Обычно в нем указываются только высшие уровни, которые имеют отношение к текущей странице сайта. Например, если пользователь просматривает пароварку Tefal L1, цепочка может включать верхние уровни «пароварки Tefal» и «пароварки».
- Место размещения и внешний вид. Навигационная цепочка не должна привлекать к себе основное внимание, но быть заметной для пользователя. И каждый уровень должен быть отделен от других понятным значком или другим способом.
Локальный поиск
Без дополнительных модулей WP не предоставляет расширенных возможностей для поиска контента на самом сайте. Поэтому разработчики используют дополнительные инструменты:
- Relevanssi – позволяет самостоятельно настраивать параметры поиска контента в пределах одного сайта;
- Ajax Search Lite – дает возможность интегрировать в страницы поиск в виде «живой строки».
Независимо от того, какой плагин разработчик хочет использовать для организации локального поиска, при его установке необходимо учитывать следующие моменты:
- Поиск должен осуществляться не только по имеющемуся на сайте контенту, но и по оставленным пользователями комментариям и записям, а также информации о товарах, размещенных с помощью WooCommerce и других плагинов электронной коммерции.
- При поиске необходимо предоставлять взвешенные результаты, то есть контент, который не просто содержит поисковую фразу, но и более полезен посетителю в текущий момент. Например, при поиске сообщений вверху списка с результатами должны размещаться новые посты.
- Результаты поиска должны отображаться максимально удобно для пользователя. Например, в них нужно подсветить фразу или указывать дату публикации / автора и т.п.
Заключение
Цель любого разработчика – предоставление посетителям возможностей максимально эффективно решить стоящую перед ними задачу. Повысить эффективность помогает простота страниц сайта. Если вы сделали слишком сложный сайт или его часть, необходимо потратить время и упростить его. В противном случае вырастет показатель отказов при переходе с SERP или снизится время нахождения посетителя на сайте. Такие нюансы поведения пользователя негативно отражаются на SEO.
Лучший способ проверить удобство сайта – провести его тестирование. Это даст возможность выявить «слабые места» и устранить их до того, как это повлечет за собой падение позиции в поисковой выдаче.
Заметка! Преимущества разных видов хостинга: выбираем оптимальный вариант для своего сайта.
Помните, что никакие CMS и плагины к ним не заменят грамотного подхода к дизайну и проектированию.
Автор статьи – Анатолий Улитовский.